wsl2のデバイスサポート
以前wslでシリアル通信に関してまとめた.
あれ以来シリアル通信でwslを使うことはなかったけど,ほかのアプリケーション開発などでは利用していた(管理者権限ないPCでかなり役に立った).
この記事書いて1年以上たったが,その間にhyper-vのサブセット?を利用した実装に切り替えたwsl2が発表され,IOが早くなるとかならないとかで期待が膨らんでる.
ところで実装を大きく変わるwsl2ではデバイスのアクセスはどのようになるのか,公式をのぞいてみた.
WSL 2 ハードウェアアクセスサポートの初回リリースでは、GPU、serial、USBs にアクセスできなくなる場合があります。
できないのか.そのあとの文は機械翻訳の癖満載で読みにくいのだけれども,将来的にはサポートするつもりでその間はwsl1を利用してとのこと.僕の解釈があってれば.
ところでhyper-vでusbデバイスを仮想マシンにマウントできたっけ.windowsはできた気がするけど,linuxに関してはドキュメントも見つからなのでサポートされていないのかな.そうだとするとwsl2でデバイスの操作ができるようになるの,結構先なのかもしれない?
m5stackの開発環境構築(arduino ide編)
m5stack fireを勢いで買って開発環境を作ってハローワールドした話を書きます.
m5stack fireとは
m5stack basicと比べてPSRAMが搭載されていたり,MPU6050,マイクとかが付いていたりする.
構築環境
手順
1. ドライバの導入
公式からCP210X Driverを落としてインストールする. www.m5stack.com インストールしてm5stackを接続するとSilicon Labs CP210x USB to UART Bridgeとして認識されるようになるはず.
ちなみにteratermなどでボーレートを115200に設定し接続するとm5stack内部のmicro pythonのインタプリタで簡単なプログラムが書けるようになる.

2. arduino ideの設定
- 環境設定から追加のボードマネージャのURLに
https://dl.espressif.com/dl/package_esp32_index.jsonを追加. - ツール→ボード→ボードマネージャからesp32をインストール.
- スケッチ→ライブラリのインクルード→ライブラリの管理でm5stackを検索してインストール.
ハローワールドしてみる
新しくsketchを作成してLCDに適当な文字を表示するプログラムを書く.
#include <M5Stack.h>
void setup() {
M5.begin();
}
void loop() {
M5.Lcd.println("Hello World");
return;
}
で下記の設定で書き込む.
書き込みが終わるとLCDに何か表示されるはず.
 なんかループしてる...なんで...
なんかループしてる...なんで...
おわりに
公式にも手順が載っていなくてまとめてみたけど,思っていたよりやること少なかったです. arduino ideのボードの追加も調べた限り以前より簡単になっているみたい.
とりあえず今日はここまで.せっかくMPU6050載っているし何か作りたいけど,思いつかないので当分放置しそう.
おしまい
Firefox Screenshotsのオンラインに保存する機能を無効化する方法
ここ最近Firefox Screenshotsをスクショとるために使うことが多くなったけど,オンラインに保存する機能だけは全く使わないので無効化する方法を探ってみた.

about:configにアクセスする.動作保証対象外になります!の画面で危険性を承知して使用するを押下する.- 検索のところに
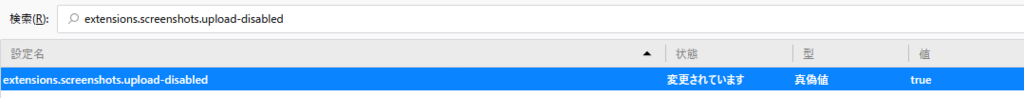
extensions.screenshots.upload-disabledを入力する. - ヒットした項目を
trueに変更する.

設定が終わればオンラインに保存するボタンが非表示になるはず.

おわり
windows10のユーザフォルダにある見えないシンボリックリンクの正体
WSLで作業しているとき, /mnt/c/Users/User/ 内で ls を実行するとアクセス権限のメッセージが出ることに気が付いた.
ls: cannot read symbolic link 'Application Data': Permission denied ls: cannot read symbolic link 'Cookies': Permission denied ls: cannot read symbolic link 'Local Settings': Permission denied ls: cannot read symbolic link 'My Documents': Permission denied ls: cannot read symbolic link 'NetHood': Permission denied ls: cannot read symbolic link 'PrintHood': Permission denied ls: cannot read symbolic link 'Recent': Permission denied ls: cannot read symbolic link 'SendTo': Permission denied ls: cannot read symbolic link 'Templates': Permission denied ls: cannot read symbolic link 'スタート メニュー': Permission denied
こんな感じで身に覚えのないファイルが表示されるので,どうにか消せないものか調べてみた.
まずpowershellでアクセスできるか確認してみる.
PS C:\Users\User> ls
ディレクトリ: C:\Users\User
Mode LastWriteTime Length Name
---- ------------- ------ ----
d----- 2017/11/12 18:33 .dlv
d----- 2017/11/16 14:53 .ssh
d----- 2017/12/15 16:31 .texlive2017
d----- 2017/10/18 22:52 .vscode
d-r--- 2018/01/07 3:08 3D Objects
d-r--- 2018/01/07 3:08 Contacts
d-r--- 2018/01/16 16:13 Desktop
d-r--- 2018/01/18 15:05 Documents
d-r--- 2018/01/15 15:30 Downloads
d-r--- 2018/01/07 3:08 Favorites
d----- 2017/11/04 1:11 go
d-r--- 2018/01/07 3:08 Links
d-r--- 2018/01/13 17:52 Music
d-r--- 2017/12/08 14:21 OneDrive
d-r--- 2018/01/15 18:13 Pictures
d----- 2017/10/13 10:51 Roaming
d-r--- 2018/01/07 3:08 Saved Games
d-r--- 2018/01/07 3:08 Searches
d----- 2017/10/20 12:22 source
d-r--- 2018/01/07 14:35 Videos
d----- 2017/10/30 0:10 Workspace
-a---- 2018/01/19 23:45 13 .bash_history
-a---- 2017/12/15 17:20 59 .gitconfig
-a---- 2017/12/26 15:00 1060 .viminfo
My Documentsなんてないじゃん.と思ったけど隠しディレクトリ表示されていないので -Hidden 使って表示してみた.
Mode LastWriteTime Length Name ---- ------------- ------ ---- d--h-- 2017/10/20 16:04 AppData d--hsl 2017/10/20 16:04 Application Data d--hsl 2017/10/20 16:04 Cookies d--hs- 2018/01/18 18:27 IntelGraphicsProfiles d--hsl 2017/10/20 16:04 Local Settings d--h-- 2017/10/20 16:10 MicrosoftEdgeBackups d--hsl 2017/10/20 16:04 My Documents d--hsl 2017/10/20 16:04 NetHood d--hsl 2017/10/20 16:04 PrintHood d--hsl 2017/10/20 16:04 Recent d--hsl 2017/10/20 16:04 SendTo d--hsl 2017/10/20 16:04 Templates d--hsl 2017/10/20 16:04 スタート メニュー
で,中を見てみる.
PS C:\Users\User> cd '.\My Documents\'
PS C:\Users\User\My Documents> ls
ls : パス 'C:\Users\User\My Documents' へのアクセスが拒否されました。
発生場所 行:1 文字:1
+ ls
+ ~~
+ CategoryInfo : PermissionDenied: (C:\Users\User\My Documents:String) [Get-ChildItem], UnauthorizedAcc
essException
+ FullyQualifiedErrorId : DirUnauthorizedAccessError,Microsoft.PowerShell.Commands.GetChildItemCommand
わからん.
ということで,謎のディレクトリの名前だけで調べてたぶんこれだろうと考えているものがwindowsの特殊フォルダ.
名前は一致しているからたぶんそう. わからん.
ここから追記
この記事を投稿してから,有力な情報をいただいたので書き残しておきます.
上記の隠しシンボリックリンクだと思っていたものは以前のwindowsで使われていたフォルダジャンクションだったようで,後方互換のために残っているらしい(たしかにxpでc:\My Documentsでアクセスで来ていた気がする).
なので,消せないのではという結論に至った.
また追記
WSL関係なかったので改題しました.
WSLでシリアル通信をする
windows10のFall creators updateからWSLからCOMポートのデバイスとシリアル通信ができるようになった。
Serial Support on the Windows Subsystem for Linux – Windows Subsystem for Linux
と言ってもあまり解説記事がないので試してみる。
WSLでのシリアル通信方法
WindowsのCOM Portは1~256まであるが、Linuxのシリアルデバイスは /dev/ 以下のの任意の名前で管理されるため /dev/ttyS* の1~191でマッピングしているとのこと。
即ちデバイスのポートが COM1 の時、WSLでは /dev/ttyS1 になる。
用意するもの
- Windows10 v1709が入ったPC
- シリアル通信するデバイス
今回は研究室に落ちていたLPC1768を使用する。*1

入っているプログラムの仕様は把握していないが、 Nothing worked... と配信されているのは確認している。
ちなみにwindowsにmbedのシリアルドライバーは既に導入済み。
接続ポートの確認
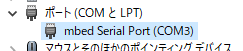
lpc1768がどのポートに接続しているか確認する。 デバイスマネージャーからポートの項目を参照。

WSLの設定
WSLを起動し、接続する /dev/ttyS3のアクセス権限を変更する。
sudo chmod 666 /dev/ttyS3
シリアル通信の表示
次にscreenで /dev/ttyS3 に接続する。
screen /dev/ttyS3
するとターミナルにlpc1768から流れてくるメッセージが表示される。

結構簡単だった。
*1:LPC1768以外でもできると思う。ラズパイとかのほうが手軽に試せるんじゃないかな
docker for windowsを使ってlaravelの開発環境を作る
about
インターンでlaravelを使った案件があって,とりあえず勉強にと自宅のwindowsに開発環境を作ることにした. しかしwindowsでのphpの開発環境構築は面倒くさい印象を持っていたので,dockerとlaradockでサクッと作る.
構築する環境
- windows10 pro
dockerをいれる
windows用のdockerが,docker for windowsという名で公式から出ている.
これはhyper-vを利用しているので,windows10 homeは使用できない.その場合はVirtualBoxを使用するdocker Toolboxを使用してみるといいかも.
www.docker.com 今回はdocker for windowsを使用する.
手順
- インストーラーをダウンロード・実行する.
- インストール完了後ログアウトされるのでログインする.(hyper-vを無効化していた場合は再起動になるかもしれない)
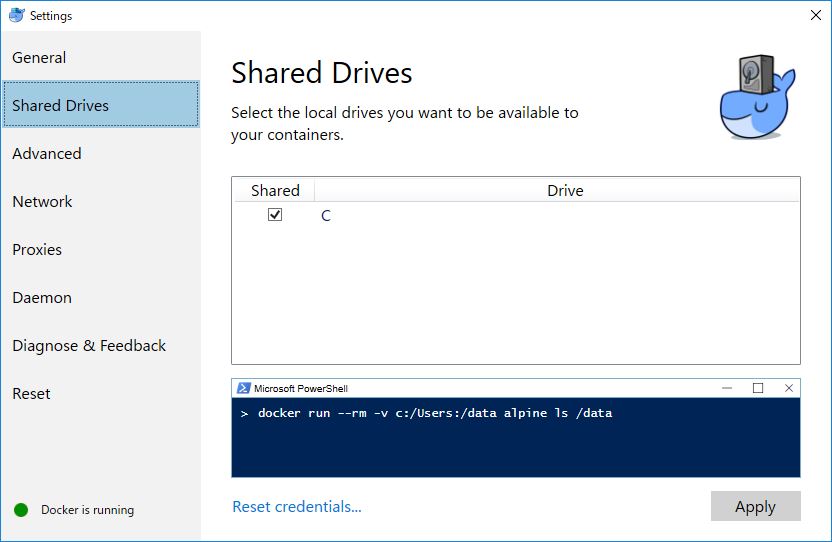
- dockerの設定から
shard drivesにCドライブをあてる.(どのドライブをあてるかはお好みで)
ネットワークの設定はインストーラがやってくれるので必要ない.
laradockの導入
laradockはlarabelの開発環境をdocker上に作成するためのツールである.
github.com これを使うとDBやwebサーバのコンテナを簡単にそろえることができる.
手順
プロジェクトのフォルダの作成
shard drives内の任意の場所にプロジェクトのフォルダを作成する.- そのフォルダ内にlaradockをダウンロードする. ディレクトリ構造はこんな感じになる.
project | |_laradock
laradockの設定ファイルの編集
laradockのフォルダ内にenv-exampleがあるので,それを.envとしてコピーする. .envでは使用するコンテナの設定パラメータがあり,書き換えることでコンテナを制御することができる. 今回はNginx,postgres,redisのコンテナを利用する*1. 編集箇所は以下の通り.
1.ホストIPの設定
// DOCKER_HOST_IP=10.0.75.1 DOCKER_HOST_IP=169.254.80.80
2.xdebugのインストール設定
WORKSPACE_INSTALL_XDEBUG=true PHP_FPM_INSTALL_XDEBUG=true
3.Nginxのポート設定
windowsがすでに使用しているポートと被らないように変更.
// NGINX_HOST_HTTP_PORT=80 NGINX_HOST_HTTP_PORT=8080
コンテナの起動
コンテナの起動は一つのコマンドでできる.
- powershellを起動し,laradockのフォルダまで移動.
docker up -d nginx postgres redisを実行*2.
完了すると起動しているコンテナの一覧はこうなる.
PS C:\略\project\laradock> docker-compose ps
Name Command State Ports
-------------------------------------------------------------------------------------------
laradock_applications_1 /true Exit 0
laradock_nginx_1 nginx Up 0.0.0.0:443->443/tcp, 0
laradock_php-fpm_1 docker-php-entrypoint php-fpm Up 9000/tcp
laradock_postgres_1 docker-entrypoint.sh postgres Exit 1
laradock_redis_1 docker-entrypoint.sh redis ... Up 0.0.0.0:6379->6379/tcp
laradock_workspace_1 /sbin/my_init Up 0.0.0.0:2222->22/tcp
laravelのプロジェクトの作成
コンテナを作成したあと,コンテナ内に入りlaravelのプロジェクトを作成する.
前項に引き続きlaradockのディレクトリ内でdocker-compose exec workspace bashを実行.
無事には入れたら,composerを使って作成.
PS C:\略\project\laradock> docker-compose exec workspace bash root@d9443b2831a8:/var/www# composer create-project --prefer-dist laravel/laravel my_app
作成したらexitでコンテナから抜ける.
次に.envファイルのAPPLICATIONのパスを設定.
// APPLICATION=../ APPLICATION=../my_app/
そしたら docker up -d nginx postgres redisをもう一回実行*3.
完了したらhttp://localhost:8080にアクセス.
こんな画面が出てきたら成功.
 プロジェクトフォルダの最終的な構造はこんな感じ.
プロジェクトフォルダの最終的な構造はこんな感じ.
project | |_ laradock | |_ my_app
ホストのwindowsの方にもmy_appのフォルダが作成されており,これを編集すると逐次コンテナのほうに反映されるらしい.
おわりに
laradock入れてlaravelのプロジェクトを作成するのはそんなに難しくはなかったけど,xdebugの設定だけがよくわからなかった. xdebugを使いたい場合は以下の記事を参考にするといいかも.
rosの記事はいつかまた書きます. おわり
参考
Frequently asked questions (FAQ) | Docker Documentation
ubuntu16.04にROSの開発環境構築
目的
ROSを入れて、turtlebot simulatorを動かす。
ROSってなに?
Robot Operating System
Real Time OSと勘違いしていた。
本人も理解できていないので公式のドキュメントを見てほしい。
ROSを使うことになった経緯
研究室で使うから(なぜこうなった)。
とりあえず、やるぞー!(やけくそ)
環境詳細
OS:ubuntu 16.04 LTS
ROS:Kinetic Kame
ROSの導入
このチュートリアルを参考に導入する。
rosのインストール
まず、ppaの追加。
sudo sh -c 'echo "deb http://packages.ros.org/ros/ubuntu $(lsb_release -sc) main" > /etc/apt/sources.list.d/ros-latest.list' sudo apt-key adv --keyserver hkp://ha.pool.sks-keyservers.net:80 --recv-key 421C365BD9FF1F717815A3895523BAEEB01FA116 sudo apt update
次にROSのインストール。今回はturtlebotのシミュレータをしたいのでGazeboも含まれるdesktop-full版を入れる。
sudo apt install ros-kinetic-desktop-full
rosdepの初期化
rosdepとは、rosの依存関係を管理するソフト。rosdepの初期化しておく。
sudo rosdep init rosdep update
rosの環境変数を読み込む
rosを実行するためにはrosの環境変数を読み込む必要がある。その環境変数を読み込むスクリプトが用意されているので事前に実行しておく。
source /opt/ros/kinetic/setup.bash
ちなみに、bashrcに書いておくことで実行忘れを防げておすすめ。
echo "source /opt/ros/kinetic/setup.bash" >> .bashrc
rosinstall
開発で使うrosinstallを導入。(これ何?)
sudo apt install python-rosintall
python3-rosinstallもあるが、依存関係を解決していく過程でrosが削除されたので断念した。
"Hello World!"する
へろーわーるど(疲れたので次回に回します・・・)
turtlebotのツール導入
turtlebot開発に必要なツールを一気に入れる。
sudo apt install ros-kinetic-kobuki* ros-kinetic-rocon* ros-kinetic-ar*
turtlebotシミュレータを動かす
まず、以下のコマンドでgazeboを起動。
roslaunch turtlebot_gazebo turtlebot_world.launch
gazeboの起動が遅いので、その間にコーヒーを入れてくる。
次に、新しいターミナルを開いて、次のコマンドを実行。
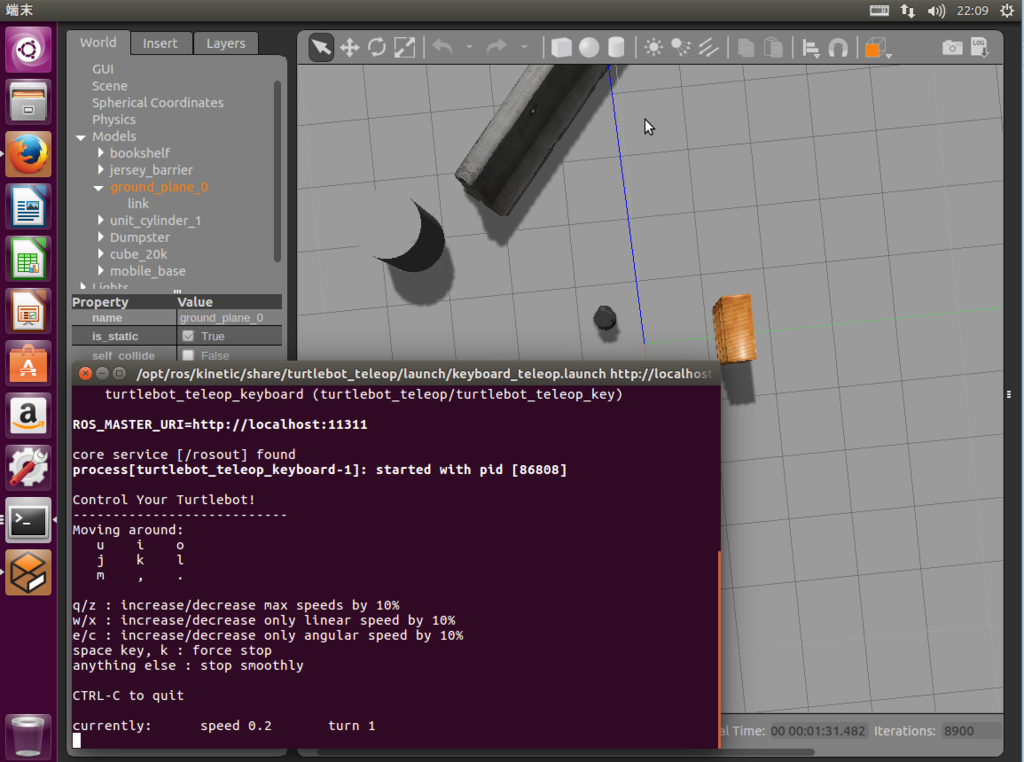
roslaunch turtlebot_teleop keyboard_teleop.launch
turtlebotの操作コマンドの一覧が出てくる。操作するときはこのターミナルから行う。
最後にこのコマンドを実行。
roslaunch turtlebot_bringup minimal.launch
そうすると、一つ前の手順で実行したターミナルで操作ができるようになるはず。
(turtlebotのお散歩を楽しむ)

最後に
あまり日本語資料がなかったので、自分で試したことをまとめてみました。おかしなところがあったらコメントお願いします。 あと、すごくまじめな内容になってしまったので、いつもの変な内容を期待していた人たちには申し訳ないです。